作者 | Jason Yuan
翻译 | 孙薇
【编者按】Jason Yuan,美国西北大学一名大学生,今年早些时候申请了Apple Music平面设计实习生。被拒后,花费了尽3个月时间,重新设计了Apple Music。本文记录了设计思路与过程,并就Apple Music存在的一些问题提出了自己的解决方案,也表达了自己对软件未来发展的想法。
作者注:援引这个案例意在说明我重新设计Apple Music的用意并非源于愤怒或怨恨。
今年早些时候,我申请了Apple Music的平面设计实习生职位,虽然面试后被刷下来了,不过这可是一生仅此一次的机会。拒绝邮件也很友好——他们虽然不喜欢我的作品,但希望能看到我有更多训练、更多成长。
一开始我很沮丧,美国西北大学并未开设任何本科阶段的平面设计专业,因此无论他们所期待的是什么类型的成长,都只能靠我自学。
然而,当我认识到这一点之后,马上就受到了鼓舞,开始了这段为期3个月的朝圣之旅——Apple Music值得这种赞誉。
对我而言,这是一个钻研用户体验研究和设计的大好机会,能够有理由将大把时间泡在草图和原则上,还能有借口拿着粗陋的线框草图笔记去叨扰身边的众人。
本文只是案例研究,尝试对于Apple Music的一些问题提出可能的解决方案,并给软件未来的发展提供一些想法。我的研究参考了定性用户研究、苹果的官方设计指南,并结合了我自己的设计直觉。
简介
我在学校的专业是作曲与表演专业,因此对于将音乐与科技相结合这一点一直很感兴趣。在设计中,我希望有一天能让音乐成为更加触手可及、更令人享受的东西。
但是,Apple Music总是让我的希望落空。这项服务注定要将世界上的所有人都转向流媒体,但它还是很青涩的,不如Spotify这样成熟的应用更有吸引力。
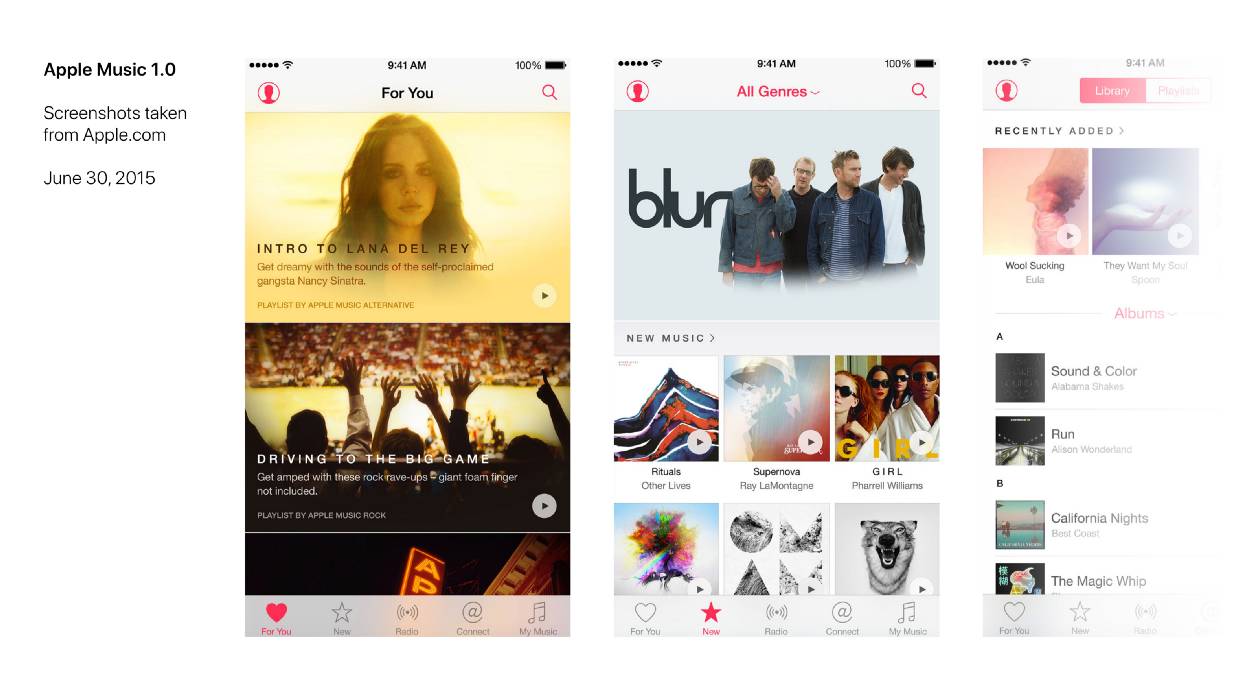
为了更好地理解Apple Music,我按照记忆的时间线,从头理一下顺序。众所周知,Apple Music的UI界面让人困惑,视觉特征无法完整的让人识别出来,这也是很多让人头痛的问题根源。

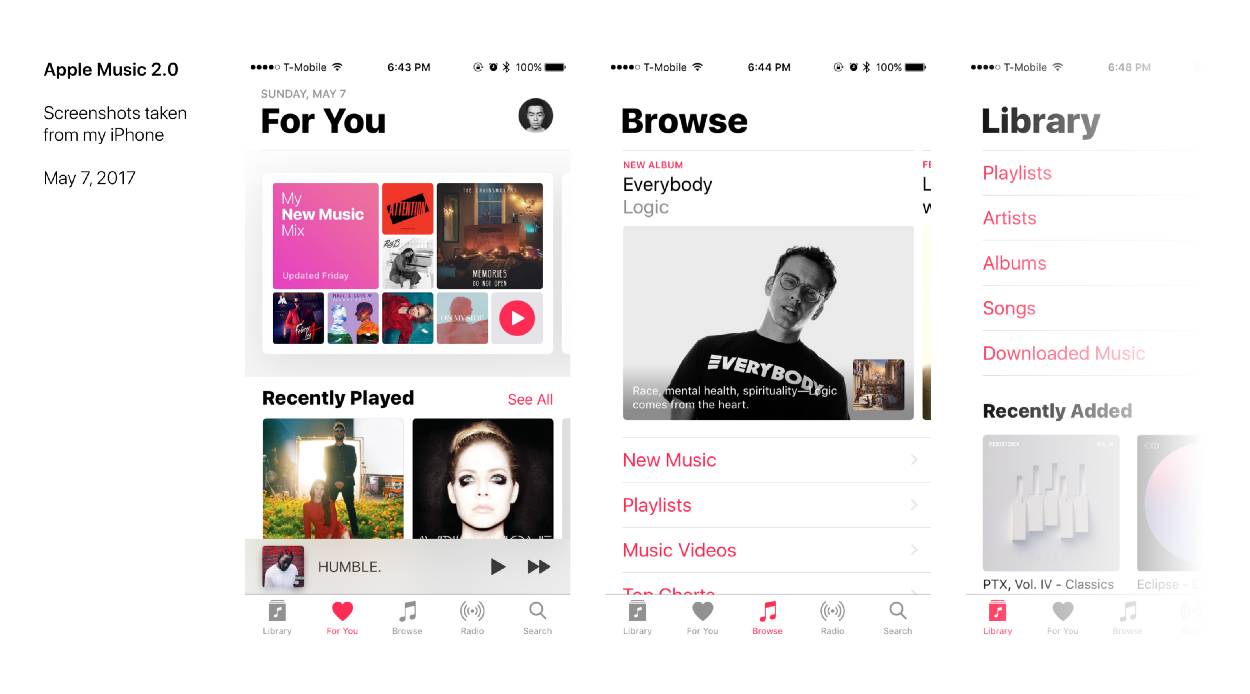
在iOS10系统中,Apple发布了一个非常急需的更新,是基于Complexion Reduction的原则。

尽管新的UI界面在导航时更简单了,但我觉得还是有改进的空间。尽管调色板更加简洁,字体也放大了,但整个UI还是让人有杂乱的感觉,甚至会引发幽闭恐惧症,这与Apple一贯的优雅风格相去甚远。
我在重新设计时分为三步,这些贯穿了我的研究:
核心体验
品牌标识
视觉界面
1. 核心体验:发现音乐
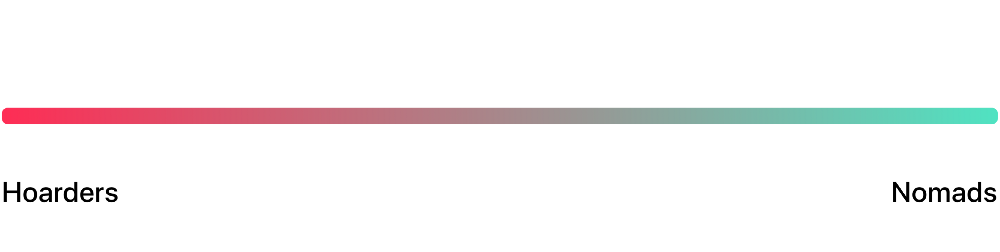
首先,我发现了流媒体服务的用户通常会有以下趋势:

囤积者(Hoarders):
有一个庞大的音乐库,时不时向其中添加音乐;
对所听的音乐更有选择性。
流浪者(Nomads):
依赖播放列表或者目录内容;
很可能已经在用Spotify了。
而Apple Music位于光谱的Hoarder端。打开Apple Music的播放列表,很可能会看到这样的描述:
如果听到了喜欢的音乐,请将其加入音乐库;
将播放列表当作寻找新音乐的工具,使得Apple Music就像iTunes那样,给使用者带来音乐。然而,目前播放列表的实现方式似乎非常死板。我发现用户并不喜欢将整个播放列表加入个人音乐库,特别当这个播放列表还在不断更新的时候。
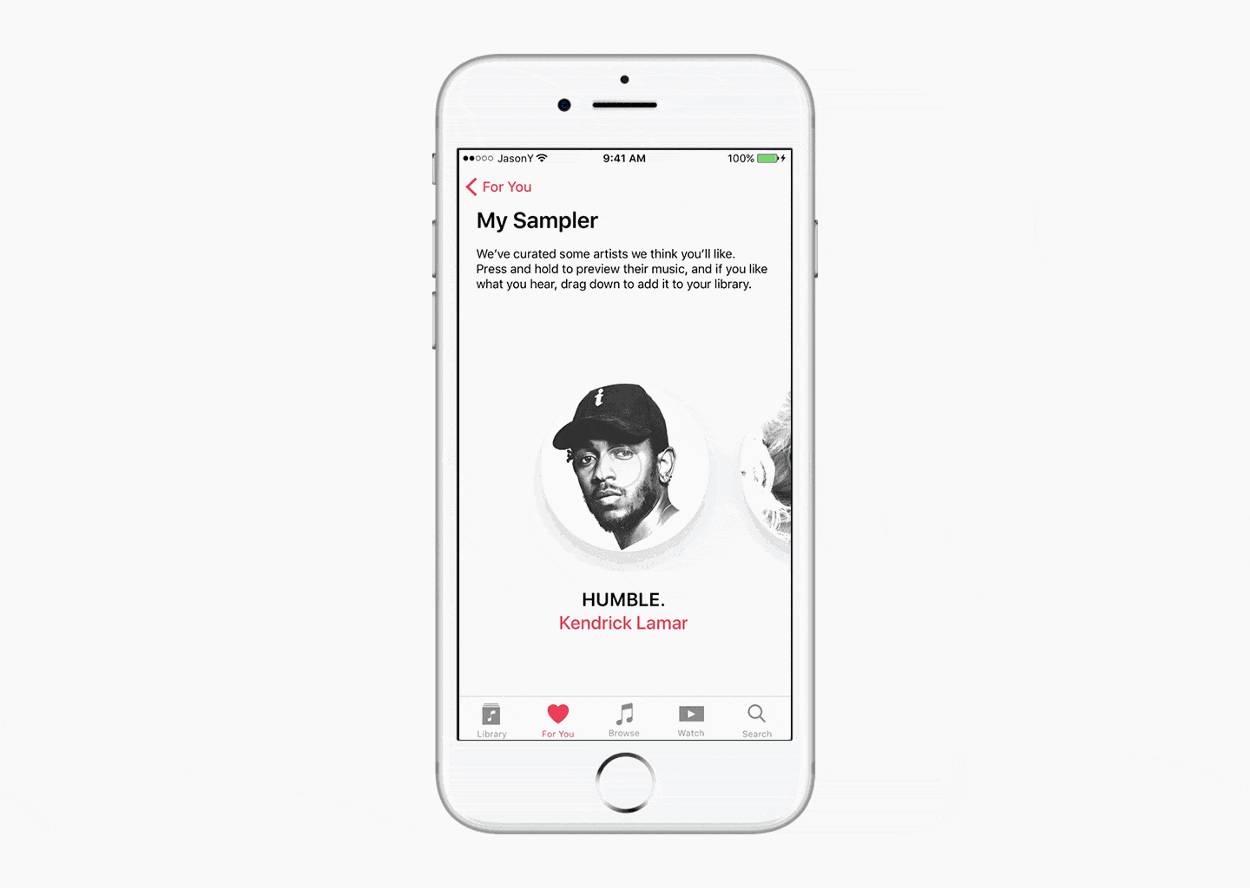
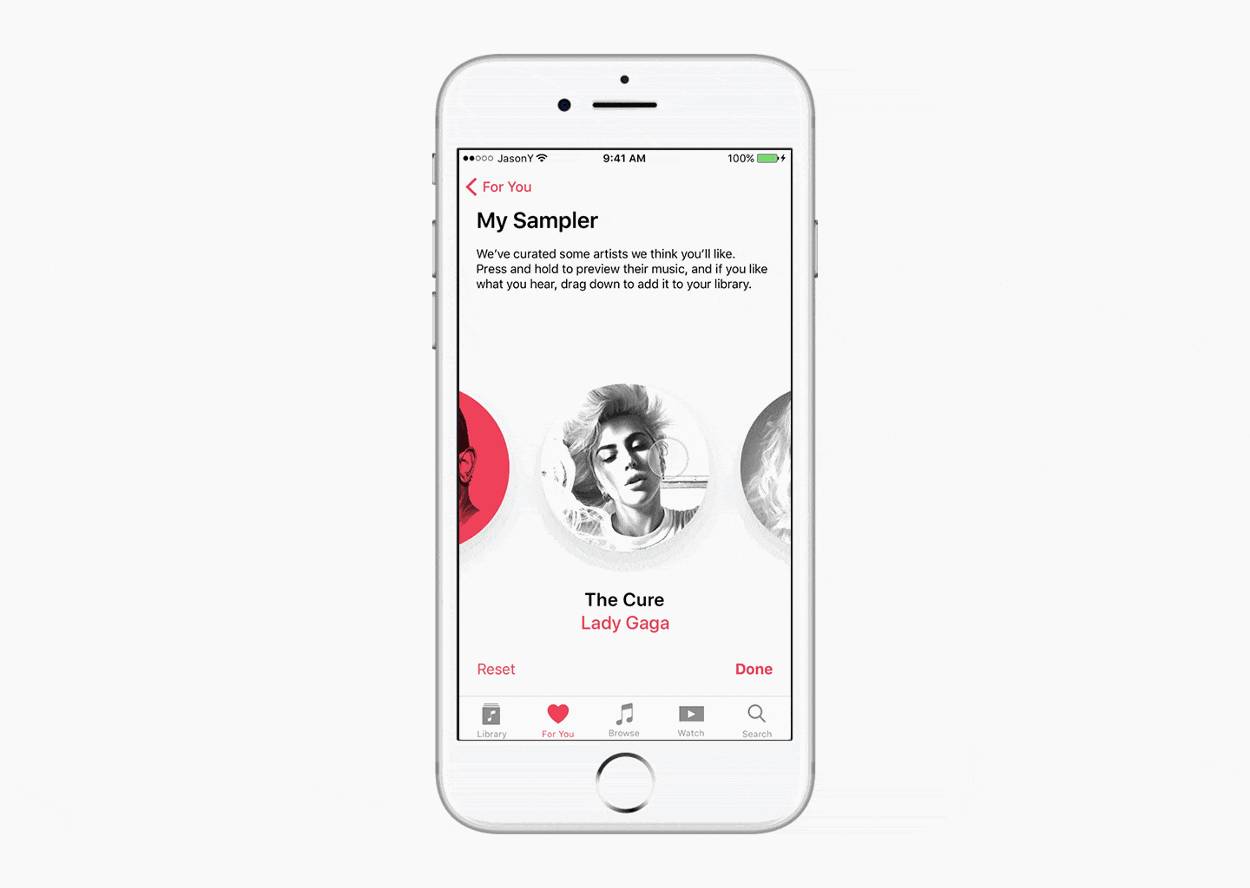
如果Apple Music想要向另一极(Nomads)拓展,就必须考虑到现有用户的音乐库合并问题。也就是说,需要创建一个基于艺术家/歌手和专辑的音乐发现方式,而不是基于播放列表的。下面是我做的例子Sampler:

这是一个全新的体验模式,将Hoarder与Nomad之间有机结合起来,以取代目前的“New Music Mix”,它的产生是基于这样的理解:对于进入自己音乐库的内容十分挑剔的用户也不会有耐心坐在那里看完整张新音乐的播放列表。更好的方式是将整个播放列表分为小节或者样例,让用户对于要添加到音乐库以及每周播放列表的内容有足够的了解,以决定是否添加。
在Sampler中,系统给用户提供了一系列艺术家/歌手的头像,分别对应着所推荐的曲目。用户可以点击并按住这些头像,试听歌曲15秒,然后决定是要向上滑动拒绝推荐,还是向下滑动将歌曲添加到音乐库中。

我选择了手势交互的方式,这样用户无需盯着屏幕,就能使用Sampler了。一旦有了足够的样本,我们就可以通过用户的选择数据来创建一个New Music Mix供其使用。
这种体验背后的机制,灵感来源于这句话:
“苹果低估了游戏化的力量。”
这是我在洛杉矶采访的一位UX设计师兼Apple Music的用户告诉我的。
通过游戏化体验,我逐渐明白:用户能够迅速与他们所发现的音乐建立联系。此外,Sampler也可以持续为Apple Music提供听众偏好的相关信息,令应用与用户一同发展成长。
2. 品牌标识
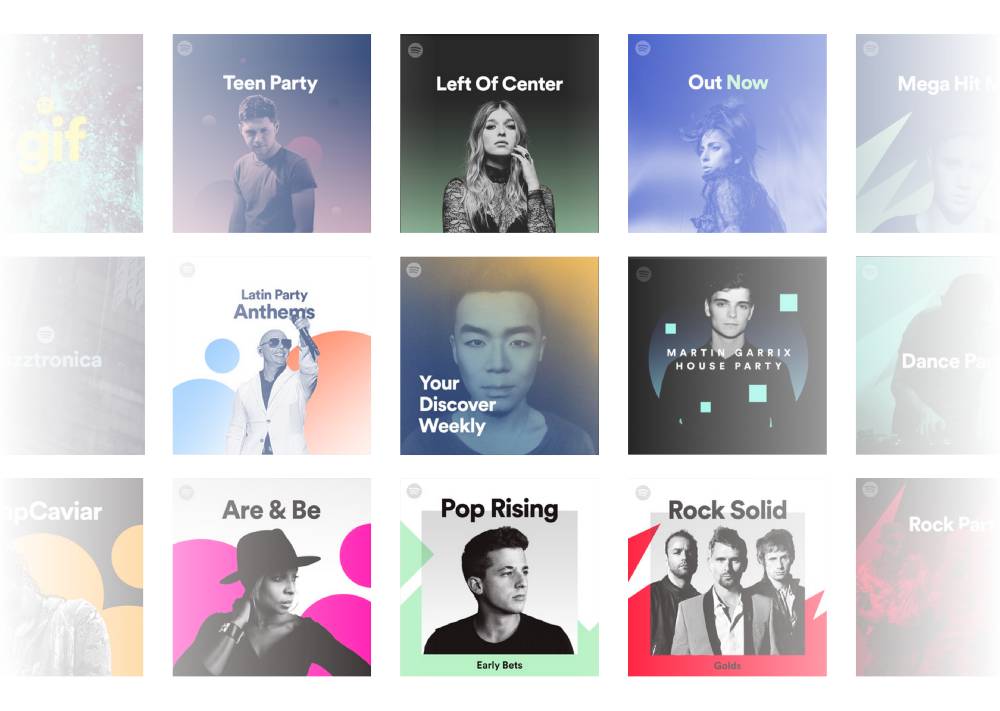
我在Sony Music实习的时候,学到了这一点:流媒体服务中的品牌视觉呈现尽管是无形的,却必须具有可辨识性的。Spotify所使用的半色调摄影效果,以及在播放列表的专辑封面中的“爆炸性”效果都是这方面的优秀范例。

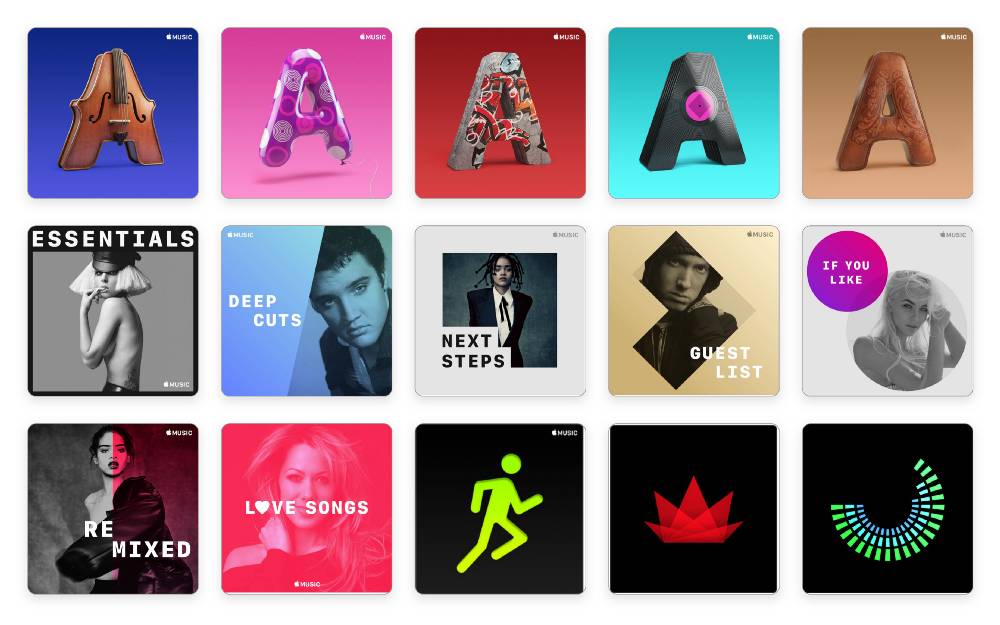
与之相比,Apple Music的视觉品牌目前就太混杂了:

夹杂了符号、3D字体以及黑白摄影效果。此外,还有抽象派的封面,没办法真正让用户了解其播放列表中的情绪或者感觉。

主要的问题似乎是:Apple Music将所有内容都丢到了外面,想试试哪个更有吸引力,而不是真正开发出一种始终如一的视觉语言,让人在浩如烟海的专辑封面中,感受到苹果在应用层面的存在。
我的解决方案是构建下面的原则:
专辑封面应当作为UI的一部分,而不是独立的视觉组成部分。
注重艺术家/歌手的封面:
转载请注明出处。
 相关文章
相关文章 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
