App收银台交互设计思考(2)
2017-03-29 编辑:
b、首位输入“0”后,输入框显示为“0.”;删除小数点时,输入框同时删除“0.”(此处原来想的是如果输入“081”,输入框显示“81”,跟同事讨论时,同事觉得“0”在数字键盘上的位置,用户误操作的可能性较低。我俩还拿了传统的计算器看首位输入“0”的效果,最终敲定方案);
c、小数点后只能有两位数字,继续输入,输入框无反应;
d、不可输入两次小数点,第二次输入小数点时,输入框无反应。
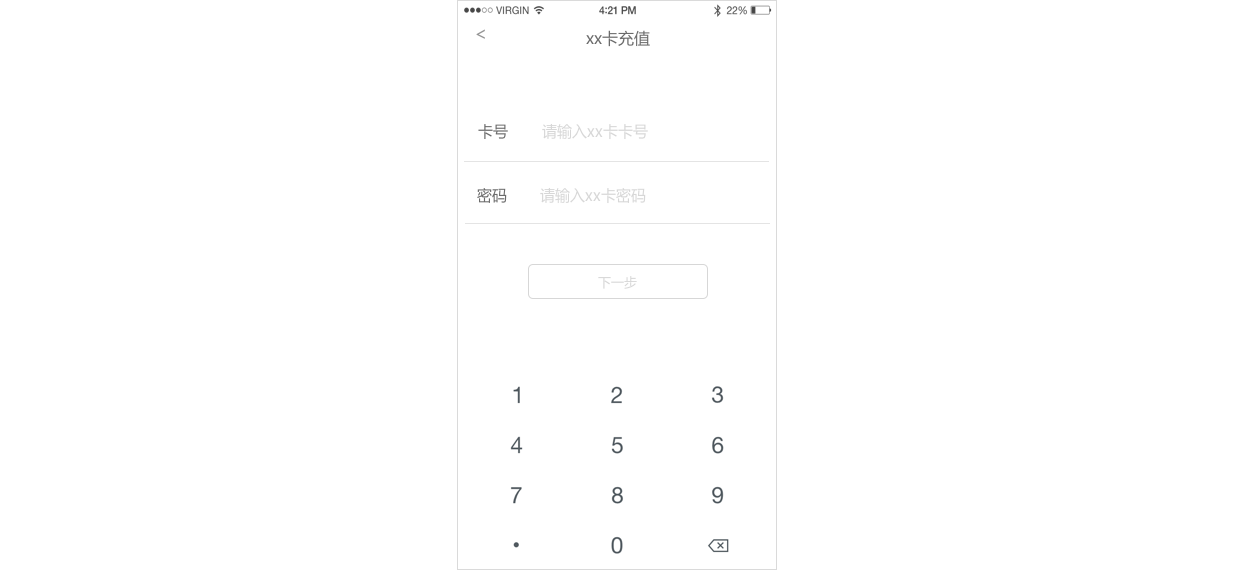
4、xx卡充值时输入框的规则(xx卡是我们公司内部的充值卡,类似话费卡充值;卡号为16位,密码为8位。)

图12.xx卡充值
a、为保证卡号的可读性,卡号每4位中间隔空格,若用户发现输入错误,要删除,务必删除“空格”;
b、密码不需要脱敏(因为纸质的xx卡上就印有密码,所以app内也没必要做“不可见”处理;另外密码不是用户自己设置的,密码可见可降低输错率);
c、如果卡号超过16位,再输入字符,输入框没有反应;如果密码超过8位,再输入字符,输入框没有反应;
d、卡号一输入,及时未满16位,“下一步”按钮高亮;密码未输满8位,“下一步”按钮置灰(此处考虑到卡号为16位,位数较长,用户单肉眼看可能不容易发现输漏,点击按钮后弹窗提示更为直观)。
投稿邮箱:mm@zaodula.com
本文由作者授权早读课发表,转载请联系作者。
3月29日,100offer 邀请了被称作「架构师的摇篮」的阿里中间件参加知乎 Live。
阿里中间件承载了世界上最有挑战的场景,应对了一次次双十一的流量洪峰,他们对人才的要求指引优秀架构师之路的方向。
扫描二维码,参与 Live 会让你了解怎么样的架构师才能胜任顶尖团队中的工作。